Язык викитекста или вики-разметка — это язык разметки, который используется для оформления текста на CMS Mediawiki, и позволяет упростить доступ к возможностям языка HTML. Страницы, оформленные с применением вики-текста, предварительно преобразуется в HTML для просмотра в веб-браузере, преобразование реализует вики-движок.
Тег — элемент языка разметки гипертекста, в основном для задания того, как будет отображаться текст.
Давайте рассмотрим основные теги вики-разметки.
Разметка
Меню статьи (содержание) создается с помощью знака равно до и после слова.
== Новый раздел ==
=== Подраздел ===
==== Под-подраздел ====
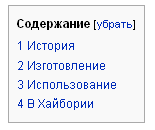
У каждого раздела при сохранении страницы будет стоять слово «править». Содержание не делают как-то отдельно. Только используя знаки = перед разделом и всё. Пример тегов создания содержания на рисунке:
=История=
Текст раздела.
=Изготовление=
Текст раздела.
=Использование=
Текст раздела.
=В Хайбории=
Текст раздела.
Если вы хотите, чтобы «Содержание» появилось в каком-либо другом месте статьи (а не там, где оно появляется по умолчанию), то поместите ключевое слово __TOC__ в этом месте. Для того, чтобы «Содержание» вообще нигде не появлялось, достаточно поместить ключевое слово __NOTOC__ где угодно на странице.
Выравнивание
<center>Текст по центру.</center>
<div align=»justify»>Выравнивание по ширине. </div>.
<div align=»left»>Выравнивание по левому краю. </div>
<div align=»right»>Выравнивание по правому. </div>
Текст
Жирный текст можно сделать несколькими способами: <b>текст</b>, <strong>текст</strong> или тремя подряд идущими апострофами ‘ ‘ ‘текст’ ‘ ‘ .
Наклонный текст: <i>текст</i>, <em>текст</em> или двумя апострофами ‘ ‘текст’ ‘.
Внутреннюю ссылку можно сделать вставив слово в двойные квадратные скобки [[ ]]. Так например, [[История]] сделает слово «История» — ссылкой, а если написать [[История Хайбории|История]], то вы увидите слово История, но если нажмете на ссылку, то откроется страница История Хайбории.
С помощью тега «br» можно разрывать строки. Так еще используют <br />, обтекание текстом изображения создает тег <br clear=«both»/>.
<u>Подчернутый текст</u>.
<s>Зачеркнутый текст</s> или <strike>перечёркивание</strike> — пример.
Нижний индекс: <sub>2</sub>.
Верхний индекс: <sup>2</sup>.
Вы можете использовать теги <small>маленький текст</small> и <big>большой текст</big>.
Списки
Сделать список очень просто:
* каждая строка начинается со звёздочки;
** чем больше звёздочек — тем глубже уровень.
# Нумерованные списки:
## создаются благодаря знаку
# ## можно делать многоуровневые нумерованные списки.
Изображения
[[Файл: A1.jpg]] или [[Файл:Coat of Arms of Moscow.png|thumb|left|100px|Герб Москвы]], где в пикселах указан размер картинки, есть подпись под изображением и рамочка. Для размещения двух и более изображений слева в одну горизонтальную линию используется тег <div style=»clear:none»>файл</div>.
Таблицы
Простая таблица:
одна строка и три столбца:
[php]
{|
|Ячейка 1
|Ячейка 2
|Ячейка 3
|}
[/php]
Таблица в две строки и три столбца:
[php]
{|
|Ячейка 1*1
|Ячейка 2*1
|Ячейка 3*1
|-
|Ячейка 1*2
|Ячейка 2*2
|Ячейка 3*2
|}
[/php]
Специальные символы
| Заменяемые | На символ |
|---|---|
| © | © |
| ® | ® |
| (tm) (тм) ™ | ™ |
| § | § |
| € | € |
| ¥ | ¥ |
| £ | £ |
| +- ± | ± |
| ~= | ≈ |
| … … … | … |
Дополнительные теги
Горизонтальная разделительная линия: <hr> или четыре дефиса подряд - - - -. Подпись своего имени: четыре тильды ~~~~. {{Вставка шаблона}}.
Ссылки
- Википедия: Инструменты
- Википедия: Викификатор
- Википедия: Как править статьи
- Википедия: Специальные символы
Существуют расширения, добавляющие панель редактирования перед или после статьи:
Мой блог находят по следующим фразам
- теги для вики разметки
- программа красивый анимированный текст
- Веб-сервер не имеет прав записи в папку (public), в которой предполагается хранить загружаемые файлы
- mediawiki разрешения на запись в папку public
- КАК ВОССТАНОВИТЬ ОКНО ЗАГРУЗКИ В МОЗИЛЕ?
- переход на другую строку вики разметка
Поделиться в соц. сетях
версия 1.15 · медиавики · разметка медиавики · теги вики
 Блог Bingam
Блог Bingam


